From Painless Reporting to Painless E-Commerce: Meet Snipcart

This article was written by guest author Francois Lanthier Nadeau who is a content crafter and project manager at Snipcart, an effortless shopping cart for developers. He’s a big fan of writing, reading and traveling. You can follow him on Twitter.

With DashThis, you can remove the pain of building effective marketing reports. Through acceleration and automation of the reporting process, results of every online marketing effort you put out can be transferred into simple, intuitive dashboards. For an agency busy with clients, such a dashboard reporting tool is golden. It’s all about keeping things simple, saving time and focusing on what’s essential. And with Snipcart, a simple, HTML-based shopping cart, that’s also what we’re all about.
Approaching e-commerce more efficiently
For agencies, efficiency is key. It keeps clients satisfied and gives momentum to the business. And agency efficiency is directly linked to the workflow and work tools in place. We know it for a fact: behind Snipcart is our mother web development agency Spektrum Media, which has been running for 6+ years now. It’s inside our day-to-day operations at Spektrum that we spotted a major flaw when it came to tackling e-commerce efficiently.
What was the problem you ask? Well, there was virtually no lean, flexible solution to handle e-commerce on any CMS or technology without built-in shopping features. The spectrum of solutions was concentrated in limited and closed ecosystems like Shopify and Magento or in rigid, CMS-specific plugins. On the other hand, costs for a custom e-commerce platform were so high that most clients took their budgets and ran. So whether it was with hosted solutions, plugins or custom development, adding a customized shopping cart to an existing website was never an efficient project.
That is why we founded Snipcart: to remove the pain of building amazing e-commerce platforms into any website. To give developers, the crucial talents behind web projects, a powerful, flexible tool they would love and leverage however they wanted, without interrupting their workflow.
Integrating Snipcart’s shopping cart on your site
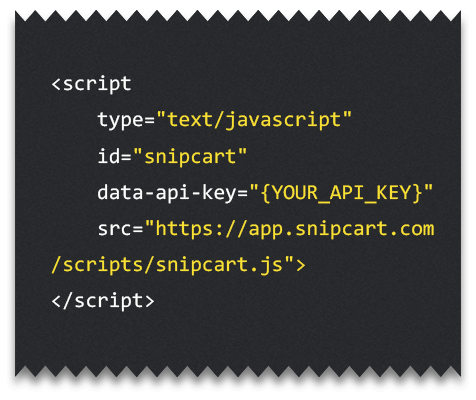
Adding our shopping cart to your new or existing website is pretty darn easy (if you’re not quite versed in the art of the code, don’t worry: just show our Documentation to your developers, they’ll tell you). The first thing you need to do is to copy-paste a single line of JavaScript code into your own HTML. The script will inject our cart into your site, turning all of the links you’ll identify later into buyable buttons.

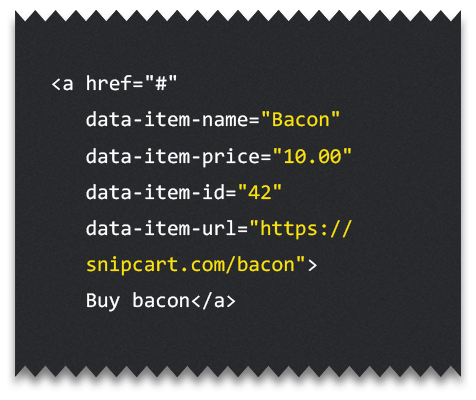
Once this is done, you can use simple HTML markup to define your products and attributes on the aforementioned links. Any link can be defined with the product’s properties, such as price, weight, image, name, quantity and more.

The benefits of using our HTML/JavaScript cart for agencies
Keep your favorite CMS and programming language
First of all, Snipcart has been built technology and CMS independent. This means any programming language you’re using (PHP, Ruby, Python, .NET, Java, you name it) will work with the solution. Same goes for CMS: you’ll be able to hook Snipcart to anything you already use, whether it’s WordPress, Drupal, Joomla!, Umbraco or a custom, in-house management platform. Since our product is solely HTML/CSS-based, all you need is access to your source HTML and you’re set to go.
Create a fluid, optimized buying experience throughout your whole site
The cart’s CSS can be completely overridden. Web designers can make sure Snipcart blends in perfectly with any website’s design. And since our cart’s injected directly in your HTML, the shopping platform simply acts as a pop-up. Going through the whole checkout process, customers will never have to leave your site. This means they’ll complete their purchase in the same homogenous environment they started it in. Some other solutions sometimes redirect users to a different page when it’s time to checkout. This results in disastrous spikes in the churn rate (number of visitors who abandoned transactions VS number of visitors who completed them). With Snipcart, this won’t happen. Oh, and also: it’s fully responsive, so you won’t lose sales to unsatisfied mobile customers!
Save on development time and costs
Picture this: a local restaurant wants to start selling gift cards online. After looking up a few e-commerce solutions, the owner ends up choosing Snipcart. He calls the agency that developed his website and tells them about it all. An hour later, the gifts cards are live, being sold on the site. This isn’t a fictional story: it already happened. Of course, it was a pretty simple Snipcart integration. But still, you get the picture: as an agency, you will definitely save time by setting up an online shop with Snipcart on any site. And that time is money you’re saving your clients. The two easy steps we highlighted earlier are quick and straightforward tasks for developers. After that, it’s all up to you to customize the look and workings of Snipcart. The depth of the integration, thanks to our flexible API and webhooks, is pretty much limitless.
Using the right, light tools
Having spent years developing web applications and sites for clients at Spektrum, we’ve grown fond of tools that simplified our work. Tools that added value and not weight to our day-to-day tasks. Tools like Snipcart, and DashThis. We hope this post convinced you to try to tackle e-commerce more efficiently within your agency. By traveling light on your way to success, you’ll get there much faster.
If you want to try out our HTML-JavaScript shopping cart, you can sign up for Snipcart here.
And if you want to start optimizing your reporting process with simple dashboards, you can sign up for DashThis here.
Ready to automate your reporting?
Read More
Don’t miss out!
Automate your reports!
Bring all your marketing data into one automated report.
Try dashthis for free

